For those of you using Backbone.js and Backbone.Stickit for client-side SharePoint development, this is a quick article describing how to add a global Stickit handler for SharePoint HTML mult-line text fields rendered using the inline HTML editor CKEditor.
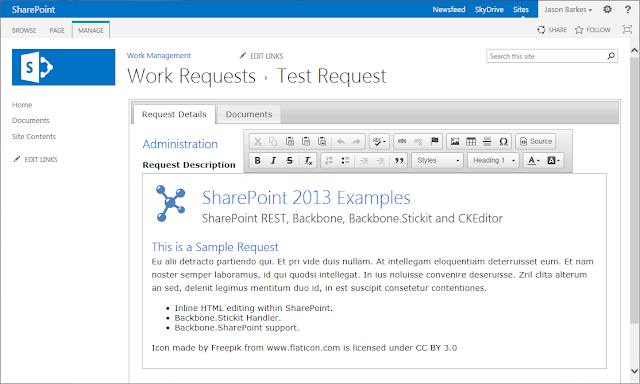
In this example, we have a SharePoint field with an internal name of WorkDescription (and a corresponding attribute in our Backbone model) that we want to render using CKEditor through our Backbone view.
The following screenshot shows the end result:

In Stickit, we can create a global handler for specific elements (identified using standard selectors) that eliminates the need to manually create and attach 3rd-party controls outside of the normal Backbone and Backbone.Stickit flow.
Basic Steps
- Define the HTML in your view template.
- Add the global Stickit handler in your view.
- Define your Stickit bindings as you normally would. When stickit(this.model, this.bindings) is called in your view's render() function, the control is automatically created and attached to the appropriate element.
The same technique can be used for a variety of client-side controls and plugins to simplify and add consistency to your SharePoint CSOM/JSOM code.
The molecule icon in the screenshot above made by Freepik from www.flaticon.com is licensed under CC BY 3.0